Ten humbuk kolem chystaného „Google mobile algo“ vám asi neunikl. A pokud ano, je nejvyšší čas začít jednat. Něco se totiž chystá. Něco velkého, co výsledky vyhledávání na Google asi solidně zahýbe. Dotkne se to totiž více jak 40% výsledků vyhledávání (zatímco třeba Panda postihla cca 12% a Penguin něco přes 4%, globálně). Mobilegeddon je za rohem.
Mobile nezastavíš
Pojďme to vzít od lesa a podívat se nejprve, proč se ten humbuk na nás vlastně řítí. Mrkněte na graf znázorňující vývoj času stráveného na klasických desktopových (počítačových) zařízeních na internetu, versus na mobilních (chytrotelefonních, tabletových):
Je zřejmé, že v posledních letech obliba mobilního internetování setrvale roste. Úměrně tomu, ale roste také používání mobilních zařízení k vyhledávání a objem mobil mobilního trafficu z vyhledávačů. Už delší dobu se předpovídá, že mobilní hledání dříve či později převáží nad desktopovými a všechny serioznější studie naznačují, že by k tomu mohlo dojít už letos.
Přesná čísla vlastně nejsou tak důležitá. Důležitý je trend. Lidé čím dál méně hledají se zadkem přibitým na židli u velkého monitoru a čím dál častěji stojíc někde na jedné noze v tramvaji nebo pohodlně v leže na tabletu. V USA už objem desktopových hledání meziročně dokonce klesá o cca 4%.
Mobilní algoritmus Google
Google na tento trend musí logicky reagovat. Snaha odhadnout uživatelskou zkušenost s webem (komfort při jeho používání) a promítnout ji nějak do hodnocení kvality webu a tím i výsledků vyhledávání není žádná novinka. Google už delší dobu pracuje s rychlostí webu, mírou rychlých návratů zpět do výsledků vyhledávání nebo přemírou reklamy v klíčových částech stránky. Nově k tomu chce připojit také zkušenost s užíváním webu v mobilním prostředí (mobile friendly web). Mobilní SEO dostává grády.
Ta se totiž může od té desktopové dramaticky lišit. Podstatně menší display na tabletech (a tím spíš na chytrých telefonech) oproti klasickému monitoru klade před vývojáře i uživatele nové výzvy a překážky:
- jak rychle se to načte (a víte sami, že u nás v ČR nejsou mobilní data kdovíjaká hitparáda)?
- zvládnu ty malé mršky prstem ovládat?
- zobrazí se mi všechno správně?
- dokážu to vůbec přečíst?
Weby se začínají dělit na tři skupiny:
- weby, které mobilní uživatele nijak neřeší a pravděpodobně moc mobilně použitelné nebudou a kritérii Google pro mobilní přívětivost neprojdou
- weby, které mají tzv. „mobilní verzi“ – při příchodu člověka na web zjistí, že web prohlíží na mobilním zařízení a přesměrují ho na nějak upravenou mobilní verzi stránky (typicky http://m.mujweb.cz – např. mobilní verze Lupa.cz)
- weby, které jsou tzv. „responzivní“ – při příchodu člověka na web zjistí na čem přesně si web prohlíží a tomu dynamicky uzpůsobí zobrazovaný obsah tak, aby se mu co nejlépe prohlížel a ovládal (např. můj web je responzivní, zkuste si ho prohlídnout na malém displayi, )
Ačkoliv Google nemá úplně striktní pohled, obecně doporučuje responzivní web před mobilní verzí. Je to opět logické, mobilní verze přidává další URL adresy k indexaci, procházení a pochopení navíc a to jde proti snaze Googlu naopak zpracovávat méně adres a celkově mít „obsažení internetu“ výpočetně snazší a úspornější. Navíc se při tvorbě responzivní verze webu obvykle naseká méně technických chyb.
Jak bude update algoritmu fungovat?
On už vlastně začal před časem, kdy Google začal v mobilních výsledcích vyhledávání upozorňovat na mobilně přívětivé výsledky.
Velký update algoritmu pro mobilní vyhledávání ohlášený na 21.4.2015 změní přístup z pouhého značkování přívětivých webů na jejich upřednostňování v mobilních výsledcích hledání a naopak v posouvání těch méně přívětivých dolů (prozatím pouze na hledání na smartphonech, ale rozšíření na tablety je asi jen otázka času – už proto, že rozdíly mezi smartphony a tablety se nekonečnou variabilitou pomalu stírají). Update se doktne také viditelnosti a indexace aplikací (což je u nás zatím spíše okrajové téma). Desktopových hledání by se novinka nijak dotknout neměla.
Jak moc a jak přesně se výsledky vyhledávání posunou, to nevíme a těžko předem předjímat. Osobně myslím, že bude záležet hodně na typu oboru a dotazu. U některých SERPů budou „mobilně nevlídné“ skoro všechny weby (a prázdný SERP Google asi vrátit nechce), takže se toho moc nezmění. U jiných (silně konkurenčních ecommerce dotazů) už bude mobilně-ready webů víc a změny mohou být citelné.
Algoritmus nebude jednorázovou záležitostí (jako byl kdysi na startu třeba Penguin), ale bude stálou a stále se rozvíjející součástí vydávání výsledků vyhledávání. Později během roku 2015 by se k němu měl přidat i separé „mobilní index“ (databáze procházených a vydávaných stránek) – lze tedy očekávat, že Google bude postupně stále přísnější nejen v tom, jak výsledky seřadí ale i v tom, koho se vůbec rozhodne nějak ukazovat.
Důležité také je, že algoritmus bude fungovat na úrovni jednotlivých stránek. Může se tedy stát, že část vašeho webu kritériím vyhovovat bude a část ne, například pokud pro některé specifické typy stránek nebudete mít mobilně přívětivou šablonu.
Má smysl to řešit?
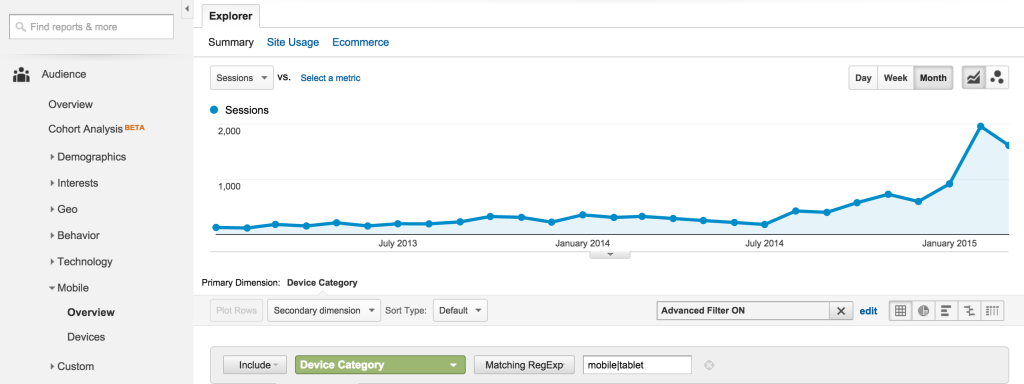
Řešení chyb v podmínkách a zvyklostech mnohých českých web developerů nebude asi vůbec snadná a levná záležitost (čest výjimkách). Přirážky za responzivní verzi webu se běžně pohybují až u 50% z hodnoty nového (redesignovaného) webu. Určitě byste se měli podívat na to, jaký podíl mobilní přístupy z vyhledávání na vašem webu mají
zejména jaký je jejich trend:
Ať už je váš podíl mobilních přístupů z organicu jakýkoliv, velmi vám doporučuji začít případné chyby řešit, nebo řešení plánovat. SEO pro mobilní vyhledávání bude sílit na významu ať chcete, nebo ne. Existují všechny předpoklady pro to, že podíl mobilních hledání dál poroste na úkor desktopových a zároveň že Google bude utahovat smyčku. Možná je to pro vás dnes jen pár % lidí, časem by vás ale zaspání doby mohlo setsakra mrzet.
Co přesně si na mobile algo update pohlídat?
Mobilní přívětivost webu si můžete už teď otestovat v nástroji přímo od Google (validátor má i W3C). Ten vám napoví, co Google považuje na vašem webu za chybu. Obdobné informace najdete také v Google Webmaster Tools
kam vám zároveň Google v případě kritických a četných chyb pošle varování a výzvu k opravě chyb.

A co že jsou nejčastější chyby?
- Příliš malé písmo (= web se špatně čte)
- Klikací prvky příliš blízko u sebe (=web je zdrcnutý, nedá se pohodlně prstem ovládat)
- Web je moc pomalý (= lidem se nebude chtít na mobilních datech čekat)
- Web celkově ignoruje, na čem si ho člověk prohlíží
- Web blokuje při mobilním přístupu nějaké části obsahu (třeba CSS, Javascript)
Je samozřejmě otázkou k diskuzi, zda jsou kritéria Google pro posouzení mobilní přívětivosti objektivně správně a zda jsou všeobecně a paušálně platná. Osobně se trochu obávám toho, že by mohly z výsledků hledání vypadnout starší, obsahově velmi hodnotné weby, kde už prostě majitelé nemají energii nebo čas na mobilní verzi pracovat (nebo by se jim to zkrátka nevyplatilo). Bude velká škoda, pokud takové weby budou těžko k dohledání, protože na jejich hodnotě pro uživatele se nic nezmění a ta trochu „mobilního diskomfortu“ v používání webu nemusí být nutně vyvážená nástupem technicky vyvoněných, ale obsahově plochých webů. Mobilegeddon tak může pokosit celou řádku nevinných.
Co chtít a čekat od vašeho programátora?
Poprosil jsem Kubu Tesárka, zkušeného programátora a vývojáře webů, aby jednotlivé body a možnosti řešení trochu rozvedl:
To, že Google upřednostňuje responsivní design před speciální mobilní verzí je více než logické a nejde jen o to, že v případě dvou verzí musí zpracovat dvakrát více stránek. Uživatelé disponují zařízeními s nepřeberným množstvím různých rozlišení a rychlostí připojení k internetu. Teoreticky tedy jedna mobilní verze nestačí, byly by jich potřeba miliony. Dobře udělaný responsivní design zaručuje, že se všem těmto uživatelům vaše stránky zobrazí správně ale hlavně se jim budou dobře používat. Pokud máte mobilní verzi stránek která funguje správně na všech možných mobilních telefonech a tabletech, zvažte, zda ji nepoužít také pro desktopy. Pokud váš web na mobilní návštěvníky ještě připraven není, rozhodně doporučuji vydat se cestou responsivního designu a do speciální mobilní verze se nepouštět.
Testovací nástroj od Googlu je jistě dobré místo, kde s optimalizací začít. Testování webu jen na vašem mobilu rozhodně nestačí. Ze zkušenosti vím, že pokud provozovatel webu testuje své stránky jen na svém telefonu, „zaneprázdněný“ webmaster občas optimalizuje jen pro tento jeden telefon. Příprava responsivního designu je komplexní záležitost a web musí fungovat i v rozlišeních, která se reálně ještě ani nepoužívají. Kdo ví, kdy si vaši zákazníci začnou vaše stránky prohlížet na svých hodinkách nebo obřích domácích kinech? Funkčnost stránek při různých rozlišeních můžete vyzkoušet například tak, že si stránky otevřete ve svém desktopovém prohlížeči a bude jeho okno různě zvětšovat a zmenšovat. Stránky by vždy měly být čitelné, žádné prvky by se neměly překrývat a stránky by neměly po stranách „vylézat“ mimo prohlížeč. Případně můžete použít nějaký nástroj jako je například http://mattkersley.
Testovací nástroj od Googlu vám poskytne seznam chyb, které na vašich stránkách objevil. Drtivá většina chyb je však způsobena buď tím, že web není pro mobilní zařízení vůbec připraven nebo má špatně nastavený viewport (https://www.interval.cz/
Základem responsivního designu je, že se stránky přizpůsobují rozměrům okna. Například prvky které se na běžném monitoru vejdou vedle sebe se na mobilním telefonu zařadí pod sebe. Chyby jako „text je na čtení příliš malý“ nebo „odkazy jsou příliš u sebe“ mohou být způsobené právě tím, že se prvky nepřizpůsobují velikosti okna prohlížeče. Pokud máte po obou stranách menu s odkazy, můžete písmo zvětšovat jak chcete a pořád se do stránky nebudou chtít vejít. V první řadě se tedy vždy podívejte, zda můžete některé prvky přeorganizovat tak, aby pro ně bylo dost místa.
Druhou nejčastější chybou je chybějící značka viewport. Zjednodušeně řečeno tato značka prohlížeči říká, jak stránky zobrazit při různých velikostech obrazovky. Pokud si mobilní uživatel zobrazí stránky, které se do prohlížeče nevejdou, záleží na výchozím nastavení prohlížeče, jak je zobrazí. Někomu se zobrazí pouze kousek levého horního rohu, někomu se stránky nacpou do jednoho okna celé. Značkou viewport můžete prohlížeči říci, že má stránky zobrazit v celé šířce a o správné zobrazení se již postarají stránky samy. Samozřejmě je pak ale nutné, aby to skutečně udělaly. Nejedná se o nic složitého a u většiny responsivních webů stačí, když v hlavičce každé stránky uvedou: <meta name=“viewport“ content=“width=device-width, initial-scale=1„>
Tím prohlížeči říkají, že má stránky zobrazit na celou šířku a aby obsah nijak nezvětšoval ani nezmenšoval. Pokročilejší webmaster samozřejmě může nastavit i spoustu dalších věcí, nicméně googlu úplně stačí přítomnost této značky a základní nastavení.
Aktuální čísla
- První čísla na AWR – mobile friendly weby si polepšily o cca 12%
- 3 day sum-up for Mobilegeddon – Moz
- Mobilegeddon rolling out slowly, not all datacenters active
Další zajímavé zdroje:
VIDÍTE TO JINAK? PŘIJDE VÁM UPDATE GOOGLE JAKO SPRÁVNÝ SMĚR POKROKU, NEBO NAOPAK JAKO PŘÍLIŠNÁ SNAHA DIKTOVAT CO JE DOBRÉ A CO NE? TĚŠÍM SE V KOMENTÁŘÍCH :-)
















Nejčastější chyby, na které GWT upozorňuje, a jejich řešení jsem před týdnem sepsal zde: http://jecas.cz/oprava-chyb-pouzitelnosti
Snad to nebude zas tak drastická změna, byla by škoda upozadit staré kvalitní weby…
celou histerii absolutne neresim uz to tu bylo jednou pred deseti lety, kdyz se meli delalt weby v mobilnim formatu pro mobil se dvema radkama monochomatickeho dyspleje a prisly plnobarevne dotykace s plnohodnotnym browserem a vsechny ty m-weby byly razem na ho…, dnes se prodavaji mobily s HD rozliseni 1920×1080, ze tam budou tlacitka atd. titerne? no mozna , ale ja si vzdy radsi prohlizim na mobilu desktopovou verzi nez ty responzivni hnusy kde pak web vypada a hlavne se ovlada uplne jinak… stejne trend uzivatelu je instalovat si aplikace ty jim nahrazuji to co delaji na webu a prohlizec webu na mobilu prestavaji pouzivat. Ale vesele do toho a nezapomente pristi rok se budou optimalizovat weby pro hodinky, uz se tesim na microresponzivni weby optimalizovane na 3x4cm ;)
Tak jedna věc je jak se třeba různí uživatelé chovají, druhá věc je co si diktuje Google za pravidla a fakt je bohužel ten, že pokud jeho traffic chci, musím vrtochy respektovat.
Ta informace o poklesu používání mobilních browserů je zajímavá, máte k tomu nějaký zdroj?
Když to shrnu, kdo máte dobře udělaný responzivní web, nebo alespoň mobilní verzi webu jste OK, kdo ne a chcete s tím něco dělat musíte svůj web upravit poněkud více. Kouzelná hůlka v podobě vložení nějakého meta tagu a zvětšení písma google testu nestačí.
tom: chcete říct, že pokud je můj okruh zájmu několik desítek až stovek webů, budu si pro každý instalovat aplikaci? To je nesmysl :-( To je jako nedělejte responzivní weby, každý musíte mít svojí aplikaci, jinak jste pro mobily mrtvý.
„Případně můžete použít nějaký nástroj jako je například http://mattkersley.com/responsive/ nebo http://mattkersley.com/responsive/.“
Ten druhý odkaz měl být asi jinam, ne?
@tom:
Někteří uživatelé si opravdu raději prohlíží desktopovou verzi webu, obzvlášť pokud je ta mobilní/responzivní špatně udělaná a chybí v ní informace. Takže řešením je poskytnout uživateli tlačítko na přepnutí se do desktopové verze. Nicméně pro majoritu uživatelů je příjemnější na použití ta mobilní verze, a díky spokojeným uživatelům web vydělává, takže tam je motivace pro optimalizaci webu pro mobily jasná.
Trend uživatelů instalovat si aplikace? Neřekl bych. Jen 35 % uživatelů si za měsíc nějakou nainstaluje (bohužel nemůžu odkaz na zdroj najít). Sice v nich tráví víc času, ale kdo chce jen najít nějakou informaci nebo něco rychle koupit, určitě si nebude chtít pro to instalovat appku.
Hodinky se určitě nestanou významnějším zařízením co do přístupů na web. iWatch snad ani nemají Safari appku.
Takže mobilní a responzivní weby rozhodně nejsou výstřelek dnešní doby ;)
Dobre napísaný článok, v podstate som si všetkým prešiel. Dokonca som roky odmietal mobilné verzie webov, keďže vyzerali strašne. Dnes je už situácia iná, keďže ľudia robia responízvne weby lepšie…
Responzívny web sa celkovo oplatí, a keď je dobre vytvorený, tak zvýši aj zisk webu aj o niekoľko % (záleží samozrejme od typu webu). Ináč som si pozeral štatistiky a zistil som, že v CZ používa mobil/tablet menej ľudí ako na SVK. To je asi jediná vec, v ktorej má v rámci internetu Slovensko navrch. :D
V chování Googlu se zas tak nevyznám, na to jsou tu jiní. Ale umím si představit situaci, kdy Google upřednostní responsivní weby hlavně při hledání z mobilu.
Nemyslím si, že jde z jeho strany o vrtoch. Všechny jeho požadavky jsou naproto logické. Každý web je do určité míry responsivní protože i desktopy mají různé rozlišení a tabulkové layouty s pevnou šířkou sloupců už snad nikdo nedělá. Chování na mobilu nemusí být nutně úplně jiné, než na desktopu. To že je oblíbené menu přemísťovat zleva do rozklikávací ikonky jako je třeba na tomhle webu je jedna věc, neznamená to ale, že je to nutně správně nebo špatně. Lze to udělat i jinak. Já svůj web navrhoval mobile-first a tak se UX na mobilu a na desktopu prakticky neliší. Na mobilech skrývám jen jeden easter-egg protože si s ním mobily neporadí výkonostně, jinak je to ten samý web.
Navíc, a možná se pletu (netestoval jsem), Googlu nevadí ani weby přetékající doprava , když je správně nastavený viewport a velikosti fontů. Takže by neměl být problém na mobilu prostě zazoomovat na obsah a všechno by mělo být v pořádku.
Jakub Tesárek: ano, jedná se o pozice v mobilním vyhledávání
Jak jsem psal výše, nastavení viewportu a velikosti písma nestačí, jak web preteka doprava, je to chyba a testem neprojde. Testoval jsem to :-(
ano, máte pravdu. Neprojde, google to píše i ve svém blogpostu – http://googlewebmastercentral.blogspot.cz/2014/11/helping-users-find-mobile-friendly-pages.html
Ale i tak si myslím, že pro drtivou většinu dobře udělaných webů to nebude žádný problém. Napadá mě snad jen, že problém by mohly mít nějaké extrémně předesignované weby které prostě musí mít mobile verzi protože UX na mobilu je diametrálně odlišné
Lukáši a Jakube, děkuji za obsáhlý a poučný článek. Jdu měnit své weby na responzivní :)
Perfektní a dostatečně návodné, díky a víc podobných článků. :-) Trochu off-topic – je škoda, že ani pořízení chytrého telefonu nezabrání tomu, aby vám na něj volal samý debil…
Ahoj, přihodil jsem pár statistik o používání mobilního webu a napsal článek:
http://www.netmagnet.cz/blog/mobilni-responzivni-web-design/ V souvislosti s Googlem jsem neopomněl odkázat se na tenhle článek ;)
Chtěl jsem dát do článku jednu zajímavou informaci, ale nemám jí moc podloženou z jiných stran. A to, že na webu http://www.lovecpokladu.cz nám uživatelé tabletů dělají průměrně větší objednávky (cca o 15 %) a uživatelé mobilů ještě větší (o dalších cca 15 %). Je to moje anomálie nebo se s tím někdo taky setkáváte?
Tome díky za odkaz a čísla.
Přiznám se, že teď aktuálně nemám žádného aktivního klienta, kde by průměrná hodnota objednávek z mobilních zařízení byla vyšší, než z desktopů, ale dřív už jsem to viděl. Bude to ale hodně záležet na oboru a kontextu nákupu a bude to zatím spíše výjimka.
Asi jo. Viděl jsem studii s daty z několika e-shopů, kde největší hodnota objednávky byla přes tablet, potom desktop a nakonec smartphone. Takže žádný univerzální trend tam asi nebude.
no som zvedavá o to fakt bude, pretože asi skoro na každý môj web mi prišlo z GWT upozornenie že treba aj mobilnú verziu. Osobne sa toho nebojím a zatiaľ neplánujem meniť nič ale do ďalekej budúcnosti treba všade nastaviť aspoň responzívne šablony… lebo ako píšete v šlánku tak ľudia čoraz menej vyhľadávajú informácie na desktope(tam iba pracujú alebo sa zabávajú) a vyhľadávajú informácie na smartphonov počas celého dňa bez ohľadu na tom kde sa práve nachádzajú
Pár dní před updatem jsem se zabýval optimalizací e-shopu. Vyladil jsem jej tak, aby se Googlu líbil. Bohužel až později jsem zjistil, že tam nejde dokončit objednávku. :-) Vrátil jsem tedy vše do původního stavu a sleduji návštěvnost, zatím se nic neděje, ale možná je ještě brzy.